How to Become a Better Web Developer in 5 Steps
By Sandra Manson
January 10, 2024 • Fact checked by Dumb Little Man

Web development is one of the most sought-after skills in today’s digitized world because of the endless opportunities and flexibility it brings. Becoming a web developer is a lucrative career path for many, but it is also a journey without a definite end.
One thing is to learn the basics of coding like HTML, CSS, and JavaScript, and another is to master the art of web development. It takes a great deal of patience, an eagerness to learn, and continuous education to stand out in an industry with newcomers daily.
Being a lucrative and flexible path means more people are acquiring the skills to become web developers. Someone, somewhere in the world, at this very moment, is mapping out a career path and growth structure for themselves.
This creates the need for existing developers to continually hone their skills either as front-end, back-end, or full-stack developer. Change is constant, and programmers must evolve with the times, as redundancy means certain career death. Here are five steps to becoming a better web developer.
Step 1: Set New Goals
Every newbie developer started with a goal in mind. Having a plan here can be likened to not clearing the whole field but assessing and choosing what part to clear. This is because trying to do all may become exhausting and tiring.
Goals would get anyone from having zero knowledge to grasping the essential coding languages. However, growth is constant, and to become a better developer, it is vital to build on past successes by setting new goals.
New goals should follow the S.M.A.R.T.E.R. acronym, meaning that they should be:
Specific: Write down the skills required to become a better web developer and the improvements necessary. Be clear on whether those skills would improve the ones you already have or are geared toward gaining new knowledge.
Measurable: The goal must be measurable. It’s not enough to say you want to be better; you have to be intentional and measure your progress daily. Know what has been achieved and the remaining steps to take.
Achievable: Set achievable goals within the time frame and the materials available. Those without achievable goals often back out when everything becomes overwhelming.
Relevance: Find out the relevance of the skills or knowledge you want to acquire in web development today. Just as new wine would never fit into an old wineskin, old knowledge won’t help you become a better developer.
Time-Bound: It’s one thing to desire to be a better web developer, it’s another to achieve it. Have a precise date for when you want to achieve your goals, and be disciplined enough to stick to it.
Evaluation: Evaluate and reevaluate the goals at certain times. Getting to the end of the journey is good, but knowing along the way that every step taken was positive is better. Evaluation helps to keep the end product in mind and ensures you don’t deviate from the path.
Re-Adjustment: Goals are flexible and can be readjusted. If, for example, you find that your previous goals won’t benefit those you wish to work with, it’s okay to go back to the drawing board and readjust to what works.
Step 2: Get New Skills
In web development, problems are constant when coding, and solutions are endless. Part of wanting to become better is not dumping what you knew but finding new ways to improve them.
Today’s technological advancements mean that there are about million-plus materials that developers can source on the internet. Web development contents are endless, so focus on a single skill to learn at a time and get the necessary information.
Some relevant skills include:
- HTML
- CSS
- JavaScript
- Tools (Browser development tools, code editors like Atom or brackets)
- Debugging
- GIT (coding version)
- Basic graphic design
- Back end and databases
- Working with hosting (publishing website)
- Libraries and framework
- User experience (UX)
- Development and provisioning of apps using AWS
- Software development life cycle
- DevOps
- REST APIs
Step 3: Build Tutorial Projects
Anyone who buys a car has to test run it first to see how well the engine works. As a developer, whether you are beginning or trying to improve on skills you already have, it is imperative to build tutorial projects.
Watching, listening, and taking notes is not enough. Repetition is the law of deep and lasting impressions; thus, practice your new skills with tutorial projects. The more you build, the more you learn, and the easier it will be to work out the kinks.
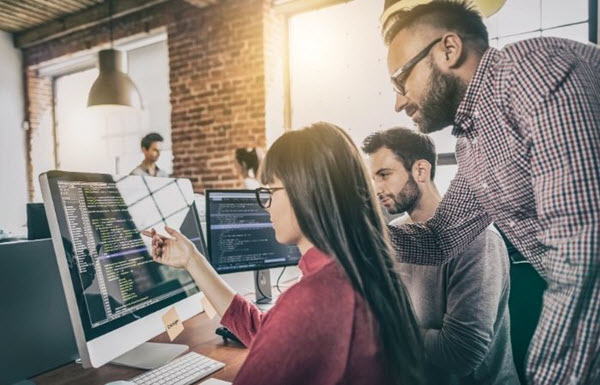
Step 4: Get a Mentor
For every stage, you want to get to as a developer, know that someone has been there, possibly faced all the challenges you will, and found ways to overcome them. Therefore, get a mentor in line with the new skills you plan to acquire.
Step 5: Gain Practical Experience
Just like when you started as a developer, you have to gain practical experiences with the new skills you’ve acquired. As the saying goes, practice makes perfect, so test out your newly acquired knowledge with new jobs.
Conclusion
It’s irrelevant how long you’ve worked as a web developer, as there is always room for improvement. Be motivated enough to follow these five steps religiously, and make up your mind to become a better web developer than when you started this article.
Sandra Manson
Sandra Manson is a passionate journalist who has been contributing to major media publications and runs her blog datingjet.com where she covers topics of great interest in modern society.